공적 마스크 재고 조회
한참 공적 마스크 구매가 유행일 때 마스크 재고 조회 API가 등장하였고 저희 반 디스코드 방에 있던 챗봇에 기능을 추가하게 되었습니다.
해당 봇은 원래 시간표, 급식 정보를 알려주는 봇입니다.

주의! 아래 기능들은 하루 만에 개발을 끝낸 거라 코드가 많이 더럽습니다. 😂
처음에는 React를 이용하여 웹으로 개발하려 했으나 복잡하기도 하고 시간문제가 있어 챗봇에 넣게 되었습니다.
웹 환경에서는 사용자의 위치를 가져올 수 있기 때문에 해당 기준으로 마스크 조회가 가능하지만, 디스코드에서는 현재 위치를 조회하기 어렵습니다. (개발 당시에는 방법을 몰랐는 데 있을지도 모른다)
끝내 결정한 방법은 주소를 받으면 주소 주변의 마스크 판매점을 알려주기로 했습니다.
주소 기준 판매점 조회는 API에서 제공해주기 때문에 저는 데이터를 가공해주기만 하면 됐습니다.
데이터 받아오기
먼저 API에서 주는 JSON 형태의 데이터를 가져와야 합니다. Kotlin 기본 라이브러리도 가능한 거 같으나 편리성을 위해 Fuel 라이브러리를 사용했습니다.

URL Qurey를 통해 얻고자 하는 주소를 전달해주면 주변 마스크 판매점 데이터를 가져옵니다.
데이터 가공하기
얻어온 json 데이터에서 필요한 데이터만 뽑아줘야 합니다. 먼저 Kotlin Data Class를 통해 모델을 작성해줍니다.

이후 GSON 라이브러리를 통해 Kotlin에서 쓰게 쉽게 가공해보겠습니다.
위에서 약국(또는 농협, 우체국) 이름을 알려주는 name , 주소 addr 그리고 업데이트 시간, 입고 시간, 재고 상태를 알려주는 created_at , stock_at , remain_stat 이 필요합니다.
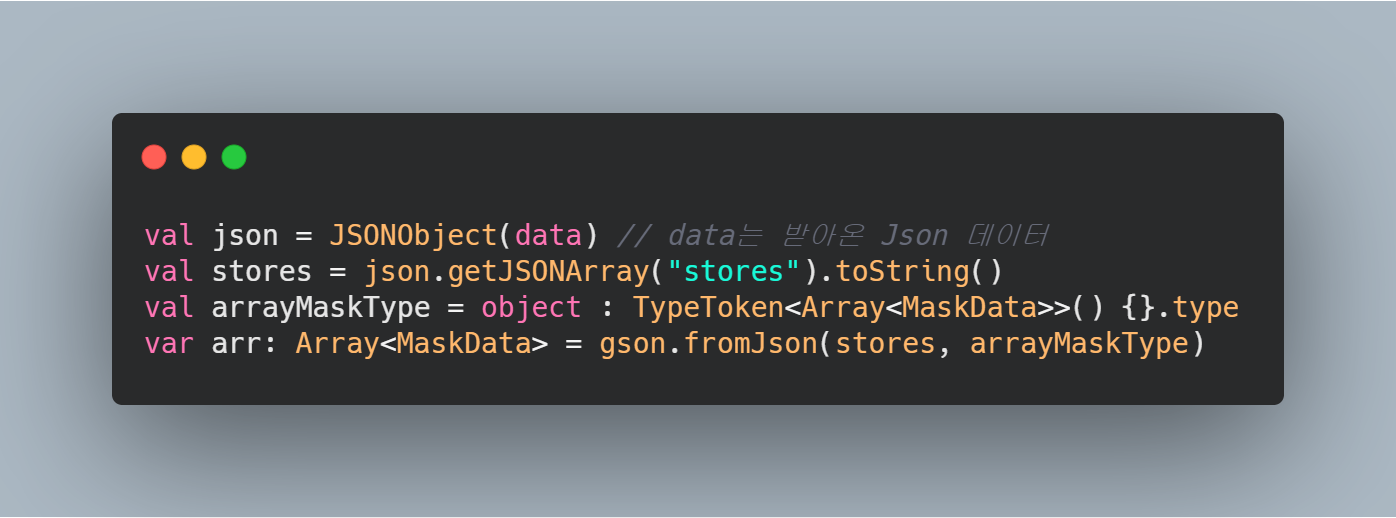
판매점 데이터는 json stores 키 안에 배열로 들어있습니다. Array<MaskData> 의 형태로 바꿔줍니다.

이제 Kotlin에서 쓰기 쉽게 arr 변수 안에 가공을 해서 넣어줬습니다!
정렬하고 출력해주기
이제 완성된 데이터를 원하는 대로 출력해주면 됩니다.
다만, 배열 순서가 마스크 재고량에 상관없이 정렬돼있으므로 많은 순서대로 다시 정렬해줄 필요가 있습니다.
remain_stat 을 통해 마스크 재고를 3단계로 알려줍니다. 이를 이용하여 정렬해주면 됩니다.

상태는 plenty -> some -> few 순으로 break는 판매 중지, empty는 재고 없음입니다.
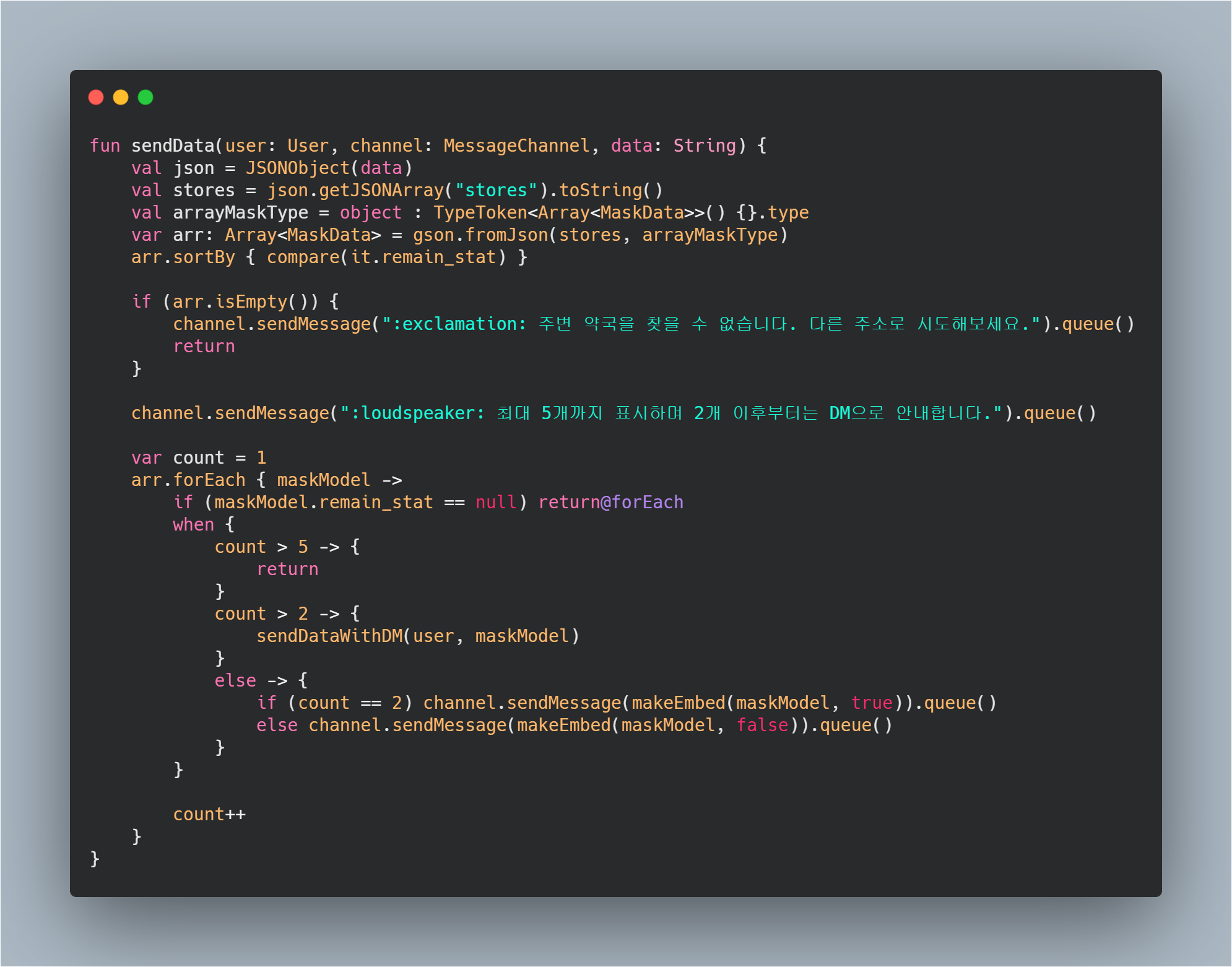
이제 정렬이 끝났으니 디스코드 메시지로 보내주면 됩니다. 마스크 판매점을 모두 보낼 수는 없으니 최대 5개까지만 보내기로 했습니다. 여러 사람이 있는 서버에서 사용할 경우 도배가 될 수 있으니 2개까지 보내고 나머지 3개는 DM으로 보내게 만들었습니다.
조회한 마스크 정보가 null 상태라면 디스코드로 보내줄 필요가 없습니다.
일반적인 반복문이라면 continue 를 사용하여 넘겨줬을 텐데 Kotlin에서는 사용이 불가능했습니다.
해당 기능이 없는건 아닐 테고 찾아보니까 return@forEach 로 대체할 수 있었습니다.

makeEmbed() 함수에서 데이터를 이용해서 EmbedMessage를 만들어주고 전송하였습니다.

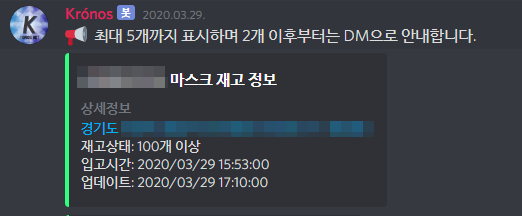
테스트하면 정상적으로 작동합니다!
디스코드에서 지도를 표기하기에는 어려우니 주소에 하이퍼링크를 걸어 카카오 맵으로 연결시켜줬습니다.
온라인 개학용 시간표
기존 챗봇에는 이번 주 오프라인 시간표를 가져와서 보여주는 기능이 있었습니다. 온라인 개학으로 전환되면서 수업 시작 시간도 달라지고 추가 링크가 필요해지는 경우가 생겨서 만들게 되었습니다. (수업 시간 시간하고 링크 찾기 귀찮아서 만든 게 크다)
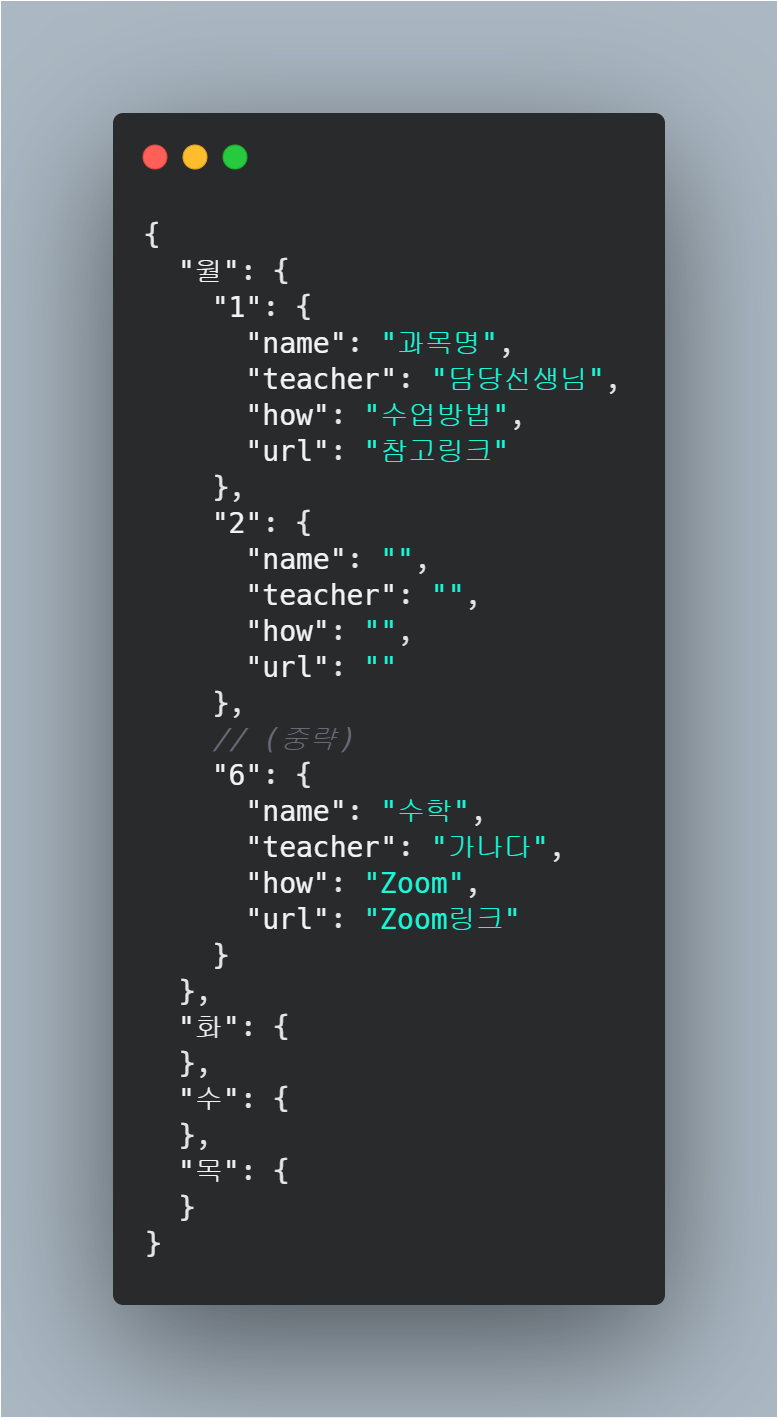
이번 주 시간표를 담고 있는 .json 파일을 만들어주고 자정마다 파일을 읽어 해당 요일의 데이터를 Map에 저장하도록 했습니다.

위와 같이 각 요일의 1교시~6교시(7교시) 과목 정보를 담아줬습니다.
이후 1초마다 검사하면서 수업 시간 시작 5분 전이 되면 반 디스코드로 메시지를 전송해주었습니다.

SimpleDateFormat 을 통해 현재 시간과 요일을 뽑아오기 때문에 미리 문자열 형태의 시간을 정의해주었습니다.
데이터 가공하기
이 역시 json으로 이루어진 데이터를 Kotlin에서 쓰기 위해 가공해주어야 합니다. 똑같이 GSON 라이브러리를 사용했습니다.

Data Class + GSON으로 이용해서 모델을 만들어줬습니다.

위 코드를 자정마다 실행시켜주어 todayTimeTable Map에 해당 요일의 시간표 정보를 넣어줬습니다.
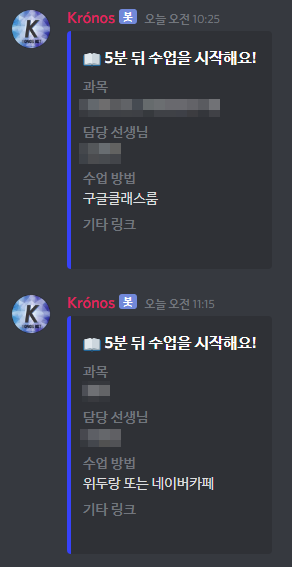
이후 각 시간이 되면 디스코드로 정보를 전송해주면 됩니다!

Zoom 수업인 경우 아래와 같이 나옵니다.

온라인 개학 시간표의 경우 변동이 있을 경우 수동으로 작업해줘야 하는 단점이 있습니다.
학교에서는 시간표를 엑셀로 배포해줍니다. 찾아보니까 Java에서 쓸 수 있는 Apache POI 라이브러리가 있길래 나중에 기회가 된다면 엑셀을 읽어 자동화해볼 생각입니다.
감사합니다 :D
'개발 > 후일담' 카테고리의 다른 글
| NextJS와 Supabase로 포트폴리오 만들어보기 (0) | 2024.09.16 |
|---|---|
| 랜덤 한글 단어 만들기 (2) | 2021.05.04 |
| 학교 인트라넷 프로젝트: 수정과 개발기 (0) | 2021.03.14 |
| 교내 문제풀이 사이트 개발기 (0) | 2019.10.19 |
| Ask 익명질문 개발기 (0) | 2019.02.15 |